Lorem ipsum dolor sit amet consectetur, adipisicing elit. Facilis, voluptatum libero! Voluptatum placeat perspiciatis omnis autem. Itaque corrupti distinctio hic sapiente, mollitia voluptatum vero delectus dolore, ratione, alias fugiat laborum!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime incidunt ex quam nesciunt rem nobis omnis nisi quibusdam a odit laboriosam repudiandae, nostrum ab porro? Odit debitis earum mollitia odio.
Work
From user research to coding, I've been building experiences that can elevate businesses around the world. In my toolbox you can find HTML, CSS, JavaScript, Figma, VS Code, Lightroom, Photoshop, and user experience (UX) design and web development skills.
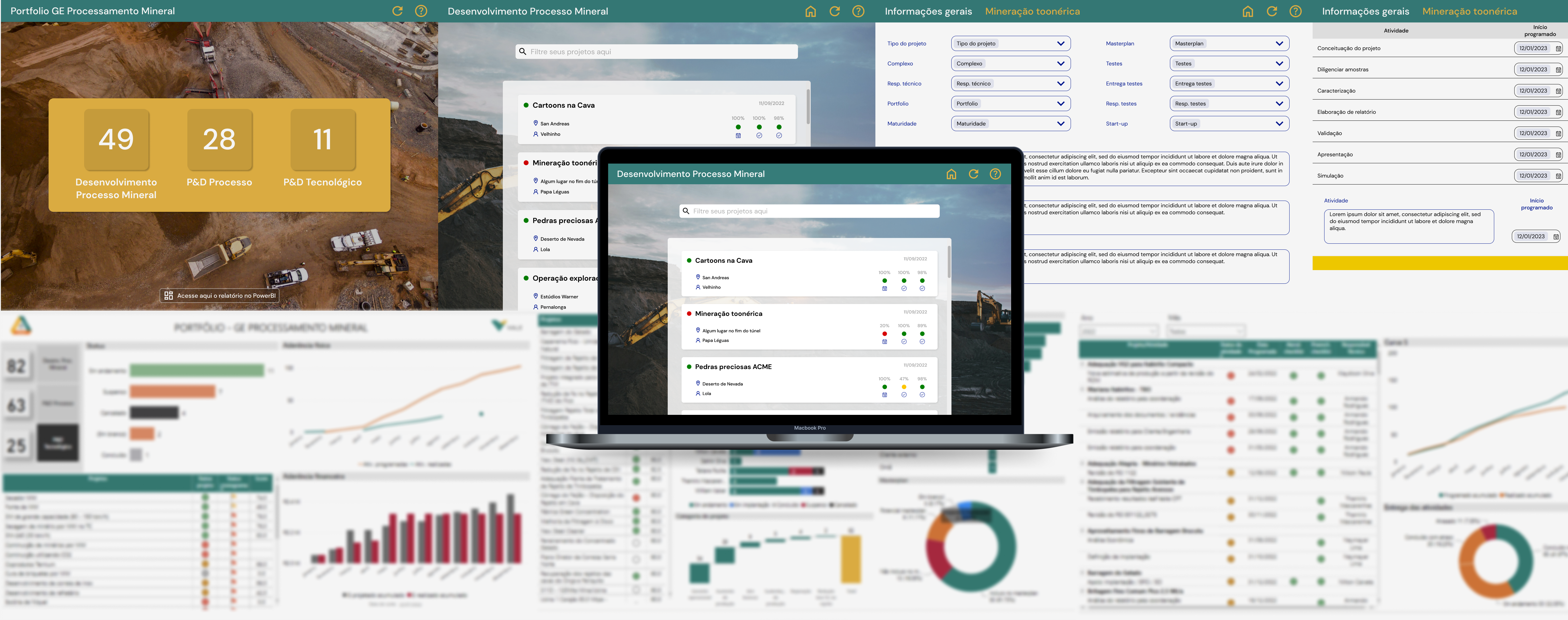
UX Designer, jun 2022

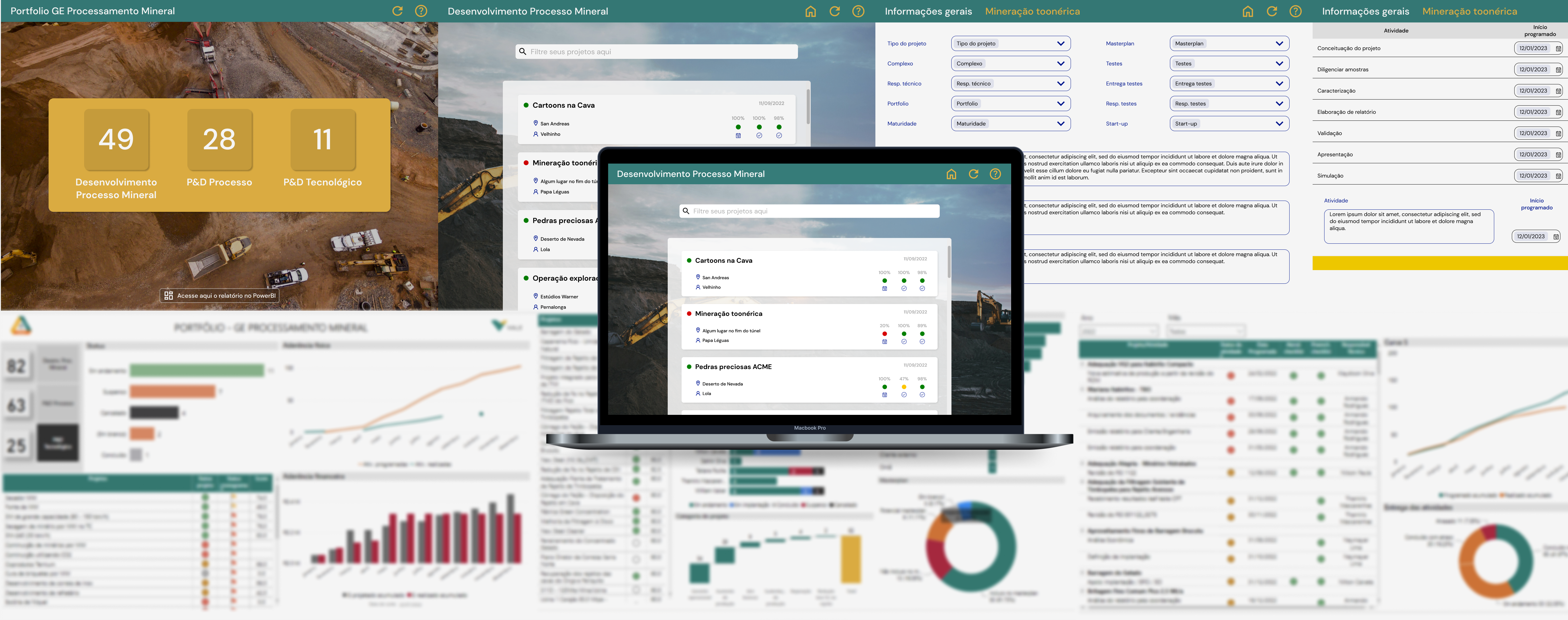
An in-house tool that not only helps the project analyst to manage, interpret and report data from the projects on the portfolio of the department to management and executives in real-time but also make it less time-consuming, dynamic, interactive and friendly for the engineers to update the information of the projects assigned to them.
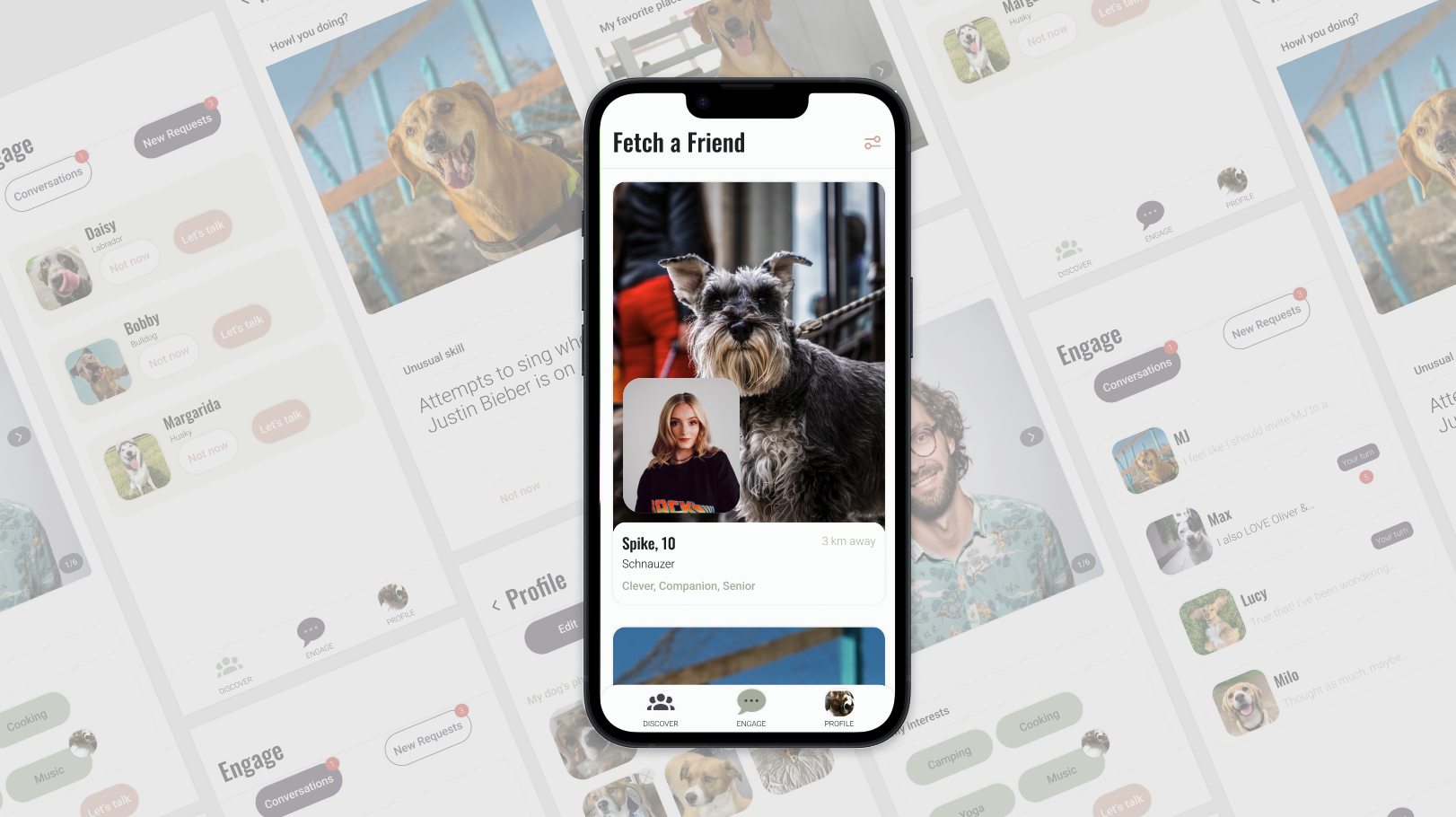
UX Designer, apr 2023

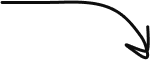
An app for you and your best buddy! Fetch a Friend focuses on the dogs' characteristics and on mutual interests of the dog owners to expand their circle of friends and to create meaningful connections. Final project for UX Design Bootcamp.
Web developer, oct 2023

This portfolio website was designed and developed by me as an exercise to understand the basic and more advanced concepts of using HTML and CSS. From HTML semantics and CSS organization to understading when to use flexbox or grid, I navigated through this exciting world of coding for web, trying to deliver a functional and simple portfolio page that is aesthetically pleasing and technically good.